エックスサーバー上で運営している、このブログサイト。
Webフォント機能を導入してみました。
ワードプレスでやっているので、プラグインを入れて設定するやり方になりました。
結構簡単にできましたよ。
エックスサーバー サーバーパネルで設定
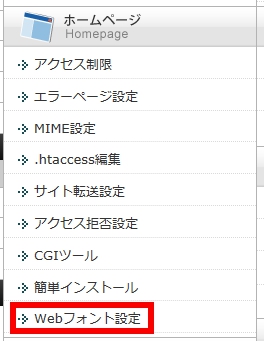
エックスサーバーのサーバーパネルで、Webフォント設定を行います。

これは、どのドメインでWebフォント機能を使うのかを設定するものと思われます。
(いま、エックスサーバーでWebフォント機能を利用できるのは、1アカウントにつき3ドメインまでとなっています)
サーバーパネルにログインして、
ホームページ>Webフォント設定
のところから設定していくことができます。

ワードプレスプラグインをインストール→有効化→設定
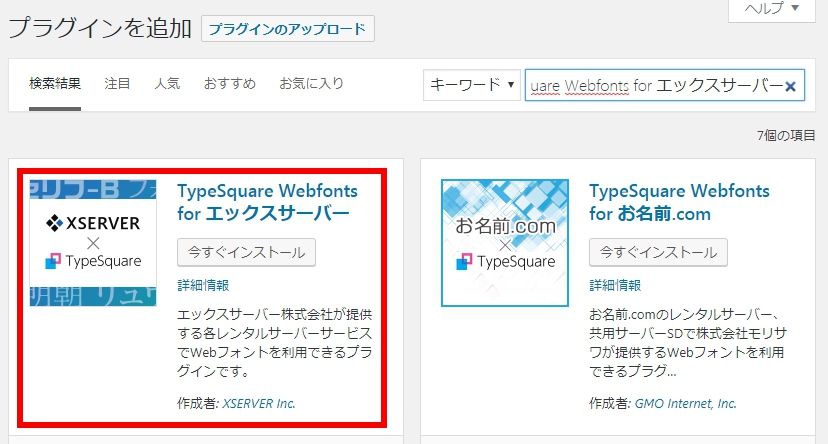
ワードプレスプラグインが用意されていますので、それをインストールして有効化します。
プラグイン名は「TypeSquare Webfonts for エックスサーバー」です。

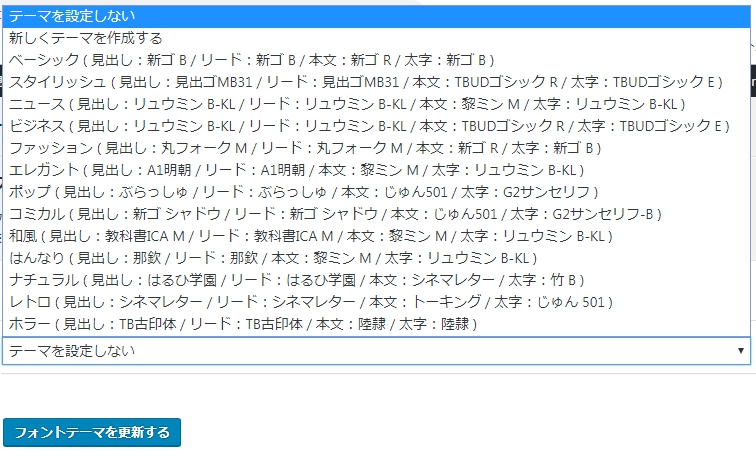
有効化したら、フォントテーマを設定します。

用意されているフォントテーマには、これらがありました。

「新しくテーマを作成する」から、自分の好みの組み合わせでフォントテーマを作って適用させることもできるようです。
Webフォントテーマ「ベーシック」適用前・適用後
とりあえず、フォントテーマ「ベーシック」を選択してみました。
Before↓

After↓

エックスサーバー Webフォント機能を入れてみた感想
思ったほどの劇的な変化ではなかったような気も・・・
期待し過ぎたか?
でも、綺麗にはなったのだと思います。
ほかにもフォントテーマがあり、そのなかでハマるのがあると「おっ!」となったりするんじゃかいかと。